Sketchbook is both an online sketchbook and platform to support code-based creativity. This workflow makes creating and publishing a new sketch as simple as creating one file in a specific directory, committing it, and pushing to GitHub. A template sketchbook is available for all to use. Using this workflow, my personal sketchbook has grown to contain over 60 sketches.
Motivation
P5.js is a popular Javascript library for creative coding. The creators of P5.js have also created an online editor, which provides an easy way for beginners to get started. However, the online editor has some disadvantages for the intermediate or advanced creative coder:
- No local development, user must be connected to the internet to edit their sketches.
- Code cannot be shared between sketches.
- Node.js modules for additional functionality cannot be imported.
- Presentation and distribution of completed sketches cannot be controlled.
Initial Approach
My first approach was to create a template repository for a single sketch using Node.js and Webpack.
I created a GitHub actions configuration to automatically deploy to GitHub pages, a free hosting service, so the latest version of the sketch would always be live on the internet.
While this workflow improved upon the online editor, it still had some shortcomings, since only one sketch was supported per repository. As a result, there could be no code reuse between sketches, and a new repository had to be created for every new sketch which was cumbersome and duplicative.

Building the Sketchbook
I wanted to take the innovations from my first approach, but make a workflow that could automatically index sketches in a single directory in a single repo. To do accomplish this, I wrote custom webpack logic to minimize each sketch in a directory, and add HTML to an index page to point the the page for that sketch. Metadata is read from inside the sketch file to see the sketch description and date created. The file name is used as the sketch name.
Webpack bundle splitting is used, so JS is minimized libraries are cached and shared between sketches. For example, P5.js is only downloaded once, then opening subsequent sketches the only new downloads are a few bytes for the code of that sketch itself. This is a massive performance gain.
My Sketchbook
Using this workflow, my personal sketchbook has grown to contain 60+ unique sketches.
It is live on the internet at sketchbook.kieran.lol.
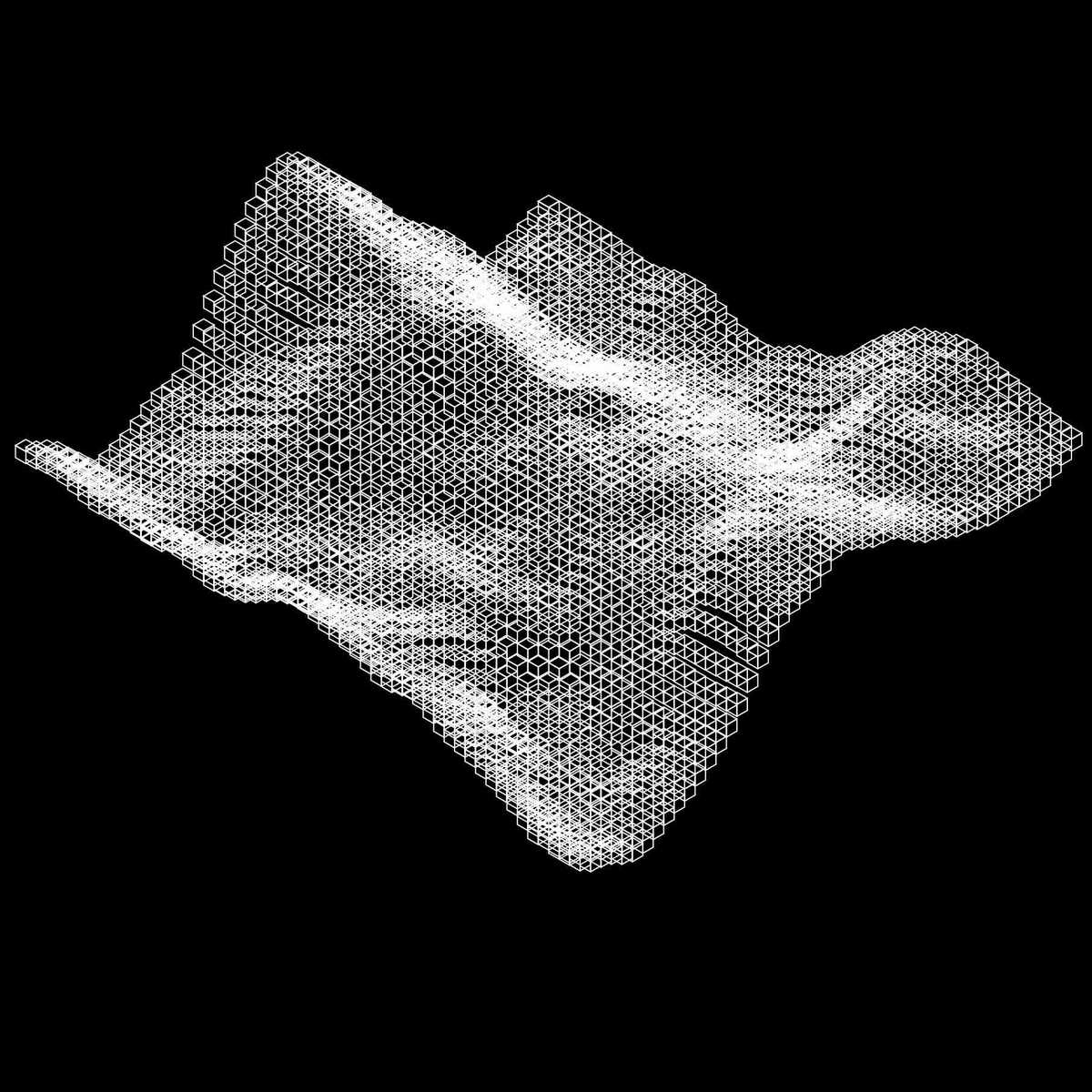
Code resuse enables me to iterate on similar ideas without overwriting existing code or unnecessarily duplicating. For example, I created a helper function to convert 3d coordinates into a 2d isometric projection and used it to create a series of isometric sketches.
Sketchbook as a Platform
Once I was happy with the workflow for myself, I wanted to make a generic version available for anyone to come and easily set up their own sketchbook.
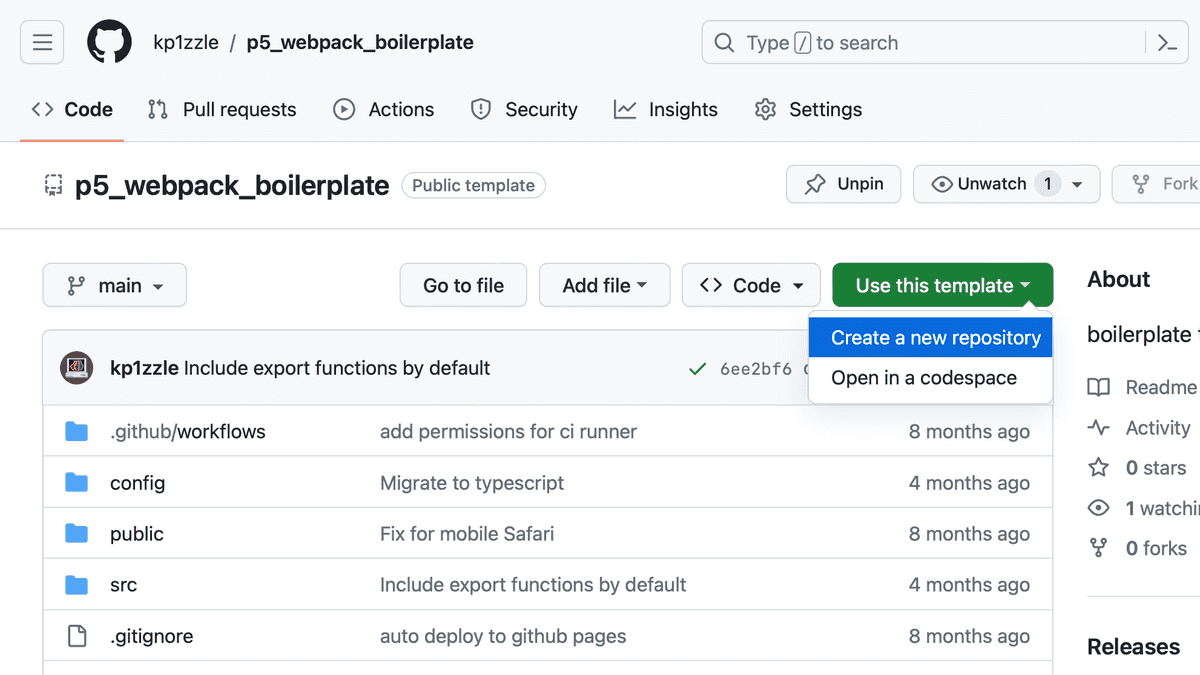
I forked my sketchbook repo, remove my sketches, wrote a README with instructions, and set it up as a github template. Now others can easily create their own sketchbook.
This solves all of the issues with the basic online P5js.org editor, but it introduces a new one: no online editing. However, since the project is hosted on GitHub, artists can easily use the built in Codespaces online editor.